Conversion Tracking and Dynamic Remarketing Tag instructions for BigCommerce
Improve your advertising effectiveness by setting up conversion tracking and a dynamic remarketing tag on your Big Commerce website
- You will first need to import the FeedOps Google Tag Manager container on your website.
- Once the Google Tag Manager has been set up, log in to your BigCommerce admin panel.
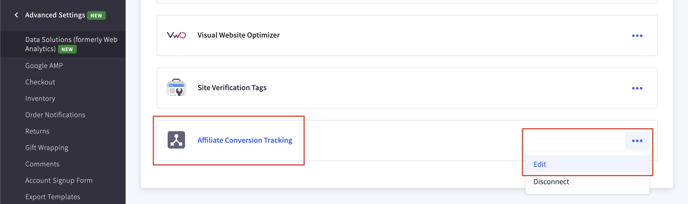
- In the left-hand menu, select Advanced Settings > Data Solutions (formerly Web Analytics).
- Scroll down to Affiliate Conversion Tracking, click the three dots and select Edit.

- Copy and paste the following into the connection box,
<!-- FeedOps - Dynamic Remarketing - Version 4 START -->
<script>
var order_id = %%ORDER_ID%%
fetch('/api/storefront/order/' + order_id, {
credentials: 'include'
}).then(function (response) {
return response.json();
}).then(function (myJson) {
currency_code = myJson.currency.code;
ids = myJson.lineItems.physicalItems.map(a => a.sku);
products = myJson.lineItems.physicalItems.map(p => ({ item_id: p.sku, item_name: p.name, currency: 'AUD', quantity: p.quantity, price: p.salePrice || p.listPrice }) );
user_phone = myJson.billingAddress.phone;
first_name = myJson.billingAddress.firstName;
last_name = myJson.billingAddress.lastName;
street = myJson.billingAddress.address1;
city = myJson.billingAddress.city;
region = myJson.billingAddress. stateOrProvinceCode;
postal_code = myJson.billingAddress.postalCode;
country = myJson.billingAddress.countryCode;
window.dataLayer = window.dataLayer || [];
window.dataLayer.push({
'event': 'DynamicRemarketing',
'ecomm_pagetype': 'purchase',
'currency': currency_code,
'ecomm_totalvalue': %%ORDER_AMOUNT%%,
'order_id': %%ORDER_ID%%,
'ecomm_prodid': ids,
'user_email': '%%ORDER_EMAIL%%',
'user_phone': user_phone,
'order_user_first_name': first_name,
'order_user_last_name': last_name,
'order_shipping_street': street,
'order_shipping_city': city,
'order_shipping_region': region,
'order_shipping_postal_code': postal_code,
'order_shipping_country_code': country,
'products': products
});
});
</script>
<!-- FeedOps - Dynamic Remarketing - Version 4 END -->Make sure you click the Save button once you have done this.
There are 2 ways to add the Home & Product page scripts.
If you are using Stencil Theme then we will use Script Manager:
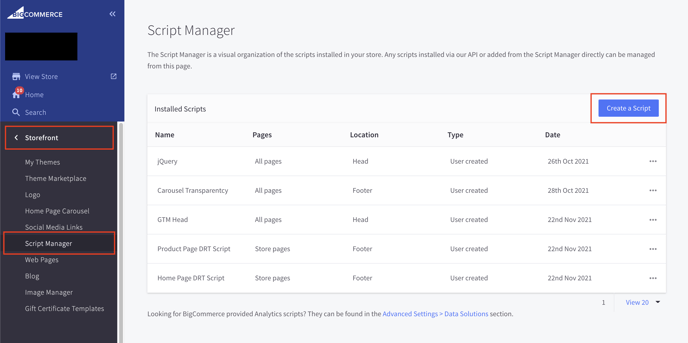
- Back in the left-hand menu, go to Storefront > Script Manager, then click Create a Script.

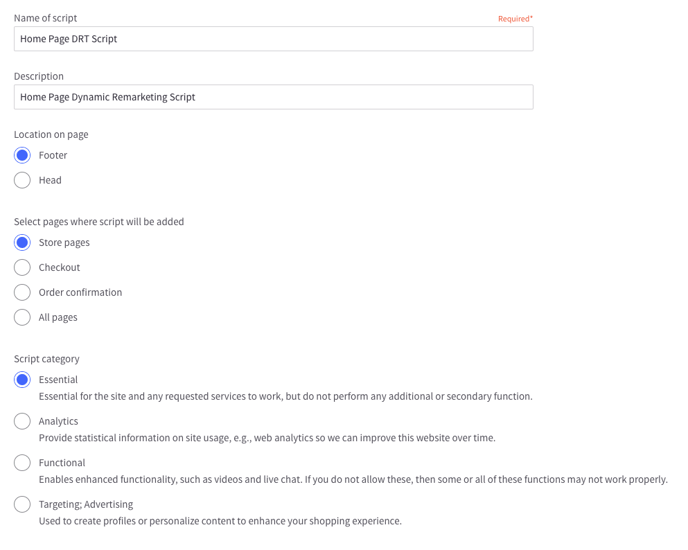
- Enter "Name of script" > "Home Page DRT Script"
Select "Location on page" > "Footer"
"Select pages where script will be added" > "Store pages"
Select "Script category" > "Essential"
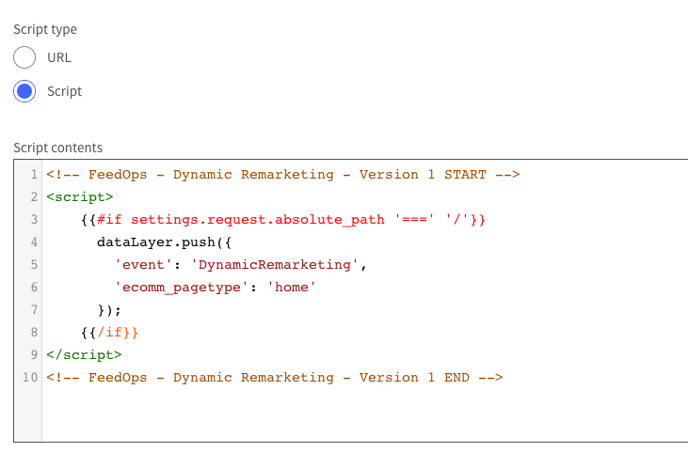
Select "Script type" > "Script"

Then within the "Script contents", paste the following script:
<!-- FeedOps - Dynamic Remarketing - Version 1 START -->
<script>
{{#if settings.request.absolute_path '===' '/'}}
dataLayer.push({
'event': 'DynamicRemarketing',
'ecomm_pagetype': 'home'
});
{{/if}}
</script>
<!-- FeedOps - Dynamic Remarketing - Version 1 END -->Click Save.
- Now, create another script by clicking "Create a script" and
Enter "Name of script" > "Product Page DRT Script"
Select "Location on page" > "Footer"
"Select pages where script will be added" > "Store pages"
Select "Script category" > "Essential"
Select "Script type" > "Script"
Then within the "Script contents", paste the following script:
<!-- FeedOps DRT Script START -->
<script>
{{#if page_type '==' 'product'}}
{{#if product.id}}
dataLayer.push({
'event': 'DynamicRemarketing',
'ecomm_pagetype': 'product',
'ecomm_totalvalue': '{{#if product.price.with_tax}}{{product.price.with_tax.value}}{{else}}{{product.price.without_tax.value}}{{/if}}',
'currency': "{{#if product.price.with_tax}}{{product.price.with_tax.currency}}{{else}}{{product.price.without_tax.currency}}{{/if}}",
'ecomm_prodid': ['{{ product.id }}']
});
{{/if}}
{{/if}}
</script>
<script>
{{#if page_type '==' 'product'}}
{{#if product.id}}
document.getElementById('ADD TO CART ID').addEventListener('click', function() {
dataLayer.push({
'event': 'DynamicRemarketing',
'ecomm_pagetype': 'cart',
'ecomm_totalvalue': '{{#if product.price.with_tax}}{{product.price.with_tax.value}}{{else}}{{product.price.without_tax.value}}{{/if}}',
'currency': "{{#if product.price.with_tax}}{{product.price.with_tax.currency}}{{else}}{{product.price.without_tax.currency}}{{/if}}",
'ecomm_prodid': ['{{ product.id }}']
});
});
{{/if}}
{{/if}}
</script>
<!-- FeedOps DRT Script END -->Click Save.
If you are not using Stencil Theme and a Legacy Blueprint Theme then add the scripts directly to theme files:
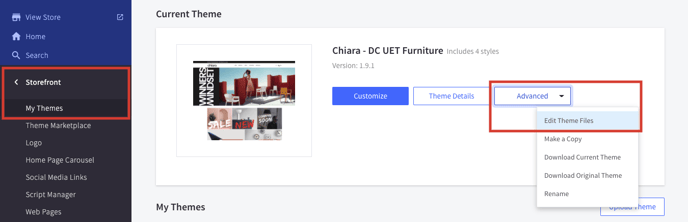
- Back in the left-hand menu, go to Storefront > My Themes, then on your current theme, click Advanced and select Edit Theme Files.

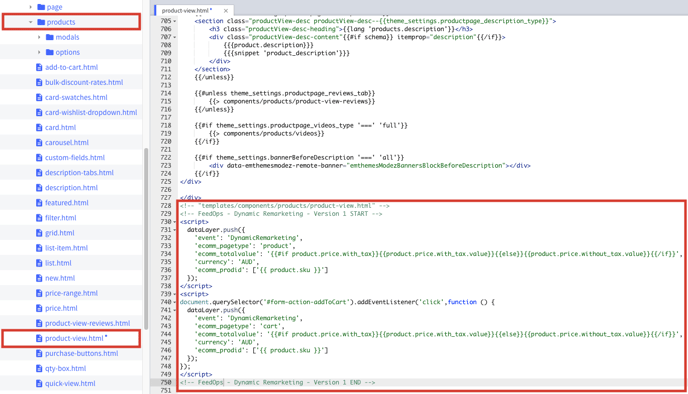
You may get a warning that you are about to edit your active theme. If so, click Edit Theme Files to continue. - You then want to find “product-view.html” this should be under templates > components > products.

- Scroll to the bottom of “product-view.html” and paste the following,
<!-- FeedOps - Dynamic Remarketing - START -->
<script>
dataLayer.push({
'event': 'DynamicRemarketing',
'ecomm_pagetype': 'product',
'ecomm_totalvalue': '{{#if product.price.with_tax}}{{product.price.with_tax.value}}{{else}}{{product.price.without_tax.value}}{{/if}}',
'currency': "{{#if product.price.with_tax}}{{product.price.with_tax.currency}}{{else}}{{product.price.without_tax.currency}}{{/if}}",
'ecomm_prodid': ['{{ product.id }}']
});
</script>
<script>
document.getElementById('ADD TO CART ID').addEventListener('click',function () {
dataLayer.push({
'event': 'DynamicRemarketing',
'ecomm_pagetype': 'cart',
'ecomm_totalvalue': '{{#if product.price.with_tax}}{{product.price.with_tax.value}}{{else}}{{product.price.without_tax.value}}{{/if}}',
'currency': "{{#if product.price.with_tax}}{{product.price.with_tax.currency}}{{else}}{{product.price.without_tax.currency}}{{/if}}",
'ecomm_prodid': ['{{ product.id }}']
});
});
</script>
<!-- FeedOps - Dynamic Remarketing - END -->
You will then need to replace “ADD TO CART ID” with the id of the add to cart button on your website. This can be found by going to a product webpage in Google Chrome. Right-click and select “Inspect”, click on the inspect element icon in the toolbar that opens and then click on the add to cart button on the webpage. This should highlight a line that will be something like,
<input id=”xxx”...
“xxx” will be the value you use to replace “ADD TO CART ID”. Save your changes once this has been done.
To verify that your Dynamic Remarketing and Conversion Tracking works, you can follow Test Dynamic Remarketing Tags & ConversionTracking Test Transaction guides.
